Kalian pasti tau kan Page Navigation ? Yang ada di paling bawah Blog dan gunanya untuk membuat Sahabat yang datang ke Blog kita lebih mudah buat melihat postingan2 kita. Buat lebih jelasnya mendingan langsung aja kita buat yah Kawan. Nanti kalo kalian ga suka tinggal di hapus aja ok...
Untuk membuat Page Navigation ini ikutin langkah2 berikut yach :
1. Masuk ke Tata Letak dan tambah gadget HTML/JavaScript.
2. Copas code di bawah ini ke gadget tersebut.
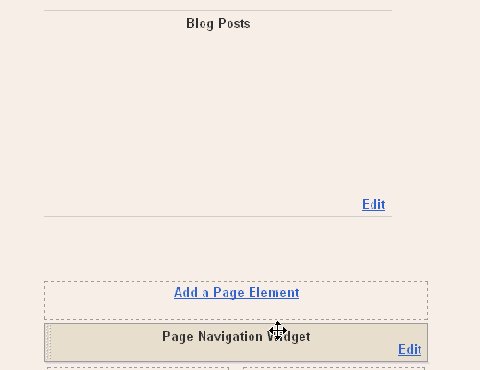
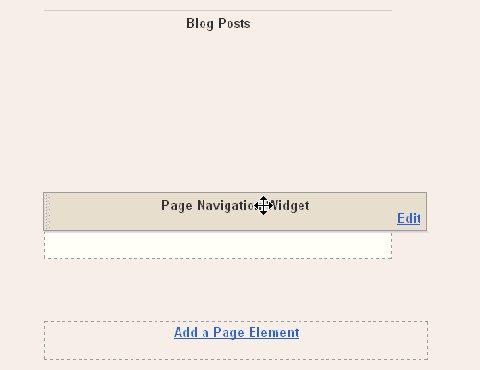
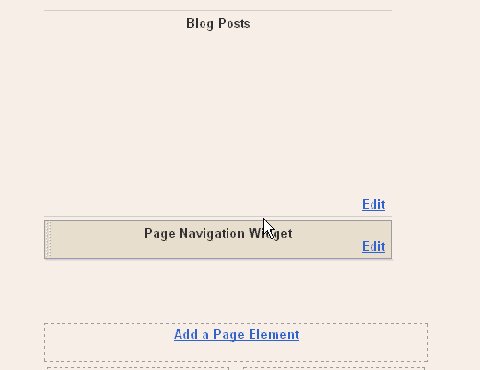
3. Pindahkan gadget yang berisi code tersebut ke bawah postingan di Tata Letak.
4. Simpan dan lihat hasilnya.



Tidak ada komentar:
Posting Komentar